Het nieuwe algoritme van Google: Is jouw website al mobiel vriendelijk?
door: One4marketing
door: One4marketing
 https://www.one4marketing.nl/blog/het-nieuwe-algoritme-van-google-mobiel-vriendelijk
Het nieuwe algoritme van Google: Is jouw website al mobiel vriendelijk?
https://www.one4marketing.nl/blog/het-nieuwe-algoritme-van-google-mobiel-vriendelijk
Het nieuwe algoritme van Google: Is jouw website al mobiel vriendelijk?
G oogle staat opnieuw op het punt om zijn algoritme aan te passen, en dit keer kan het een grote impact hebben. Het gaat namelijk in de ranking criteria meenemen of een website geschikt is voor mobiel gebruik of niet. Als jouw website dat dus niet is, dan zou je zomaar eens flink wat plaatsen kunnen zakken in de zoekresultaten. Google zelf zegt dat deze update een grotere impact zal hebben dan Penguin, wat ongeveer 4 % van de zoekresultaten beïnvloedde, en dan Panda, wat ongeveer 12% van de zoekresultaten beïnvloedde. Maar wat houdt dit nu precies in? En hoe kun je jezelf hierop voorbereiden met jouw SEO?
oogle staat opnieuw op het punt om zijn algoritme aan te passen, en dit keer kan het een grote impact hebben. Het gaat namelijk in de ranking criteria meenemen of een website geschikt is voor mobiel gebruik of niet. Als jouw website dat dus niet is, dan zou je zomaar eens flink wat plaatsen kunnen zakken in de zoekresultaten. Google zelf zegt dat deze update een grotere impact zal hebben dan Penguin, wat ongeveer 4 % van de zoekresultaten beïnvloedde, en dan Panda, wat ongeveer 12% van de zoekresultaten beïnvloedde. Maar wat houdt dit nu precies in? En hoe kun je jezelf hierop voorbereiden met jouw SEO?
Kun je je de laatste keer nog herinneren dat je vanaf je telefoon gebruik maakte van een website wat niet aangepast was op mobiel? Waarschijnlijk ben je aan het zoomen geweest om alle tekst goed op de pagina te krijgen, en wanneer je door wilde klikken dan was het vrijwel onmogelijk om met je vingers die kleine linkjes te selecteren. De kans dat je snel weer weg was van deze website is vrij groot. Je hoeft immers tegenwoordig niet meer je tijd te verspillen aan zulke websites, als nagenoeg dezelfde informatie ook ergens anders te vinden is op een website die wel aangepast is aan mobiel gebruik.
Google heeft door hoe frustrerend dit kan zijn en heeft daarom besloten om zijn algoritme aan te passen zodat ze jou als zoeker beter van dienst kunnen zijn. Ze willen graag websites bovenaan ranken die makkelijk te lezen zijn, waarvan de links groot genoeg zijn op je scherm, het formaat van de plaatjes aangepast is, en in het algemeen die informatie makkelijk te vinden maken. Wil je voorbeelden van websites die dat al heel goed doen? Kijk dan eens naar deze 15 voorbeelden.

Wat gaat er nu precies veranderen? Op dit moment noemt Google in een zoekresultaat enkel en alleen nog of een website mobiel vriendelijk is of niet. Over enkele weken gaan ze echter webpagina’s die wel aangepast zijn aan mobiel gebruik belonen en websites die dat nog niet zijn straffen. Zo zullen de mobiel vriendelijke sites hogere rankings gaan krijgen. Dit nieuwe algoritme zal pas toegepast gaan worden vanaf de week van 21 april, dus je hebt nog even de tijd om uit te vinden of jouw website wel mobiel vriendelijk is.
Er kunnen meerdere redenen zijn waarom een website nog niet geschikt is voor mobiel gebruik:
Weet jij nou niet zeker of jouw pagina al geschikt is voor mobiel gebruik? Dan zijn er op het moment een aantal gratis tools waarmee je kunt checken hoe mobiel vriendelijk jouw website eigenlijk is:

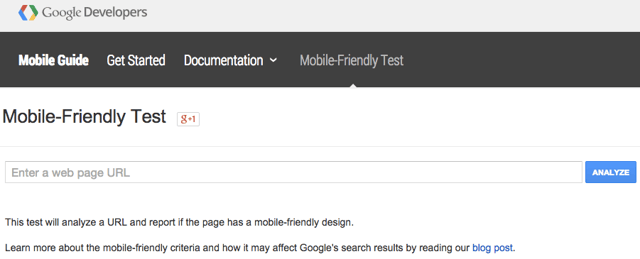
Google zou Google niet zijn als ze je niet zouden willen helpen je pagina te optimaliseren. In deze tool vul je de URL van je website in en dan geeft Google je een antwoord of je een mobiel vriendelijke website hebt of niet. Als je slaagt voor Google’s test dan zul je een groene banner zien. Als je er niet voor slaagt dan zal Google je laten weten dat je site nog niet mobiel vriendelijk is en waarom niet.

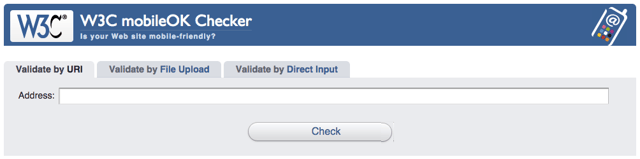
Het World Wide-Web Consortium (W3C) heft zijn eigen test voor mobiel vriendelijkheid, mobileOK Checker, die ook meer technische inzichten en aanbevelingen geeft voor je website. Zij geven ook aan welke problemen het meest ernstig zijn, zodat je die kunt prioriteren en als eerste aan kunt pakken. Dit is een duidelijke en aanpakgerichte tool die je kunt gebruiken als je bekend bent met de meer technische componenten van je website.

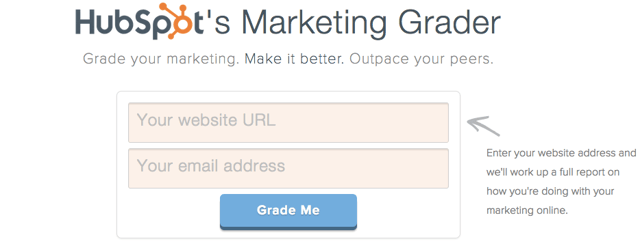
Als je snel een analyse wilt maken van hoe mobiel vriendelijk je site is, en over de rest van je marketing inzet, dan kun je Marketing Grader eens proberen. Dit beoordeelt je blog, SEO, social media accounts en mobiele optimalisatie allemaal tegelijkertijd.
Ook hier geef je je URL op en daarnaast je email adres. Vervolgens geeft de Marketing Grader je een score van maximaal 100 punten. Hoe dichter je bij de 100 zit, hoe beter je website is. In het onderdeel over mobiele optimalisatie zal de Grader je een voorbeeld laten zien van jouw site op mobiel en suggestie geven over hoe je deze pagina kunt verbeteren.
Ben jij al helemaal klaar voor deze update van Google? En heb jij deze tools al eens gebruikt? Laat het mij weten in een reactie.